色彩,是眼、脑和我们的生活经验对光的颜色类别描述的视觉感知特征,是构成我们世界的要素之一,也是摄影中的重要组成。我们对色彩的存在近乎习以为常,也因此很少会去考察色彩是如何存在与表达的。今天我们就来分享一下色彩的相关知识。
色彩模型
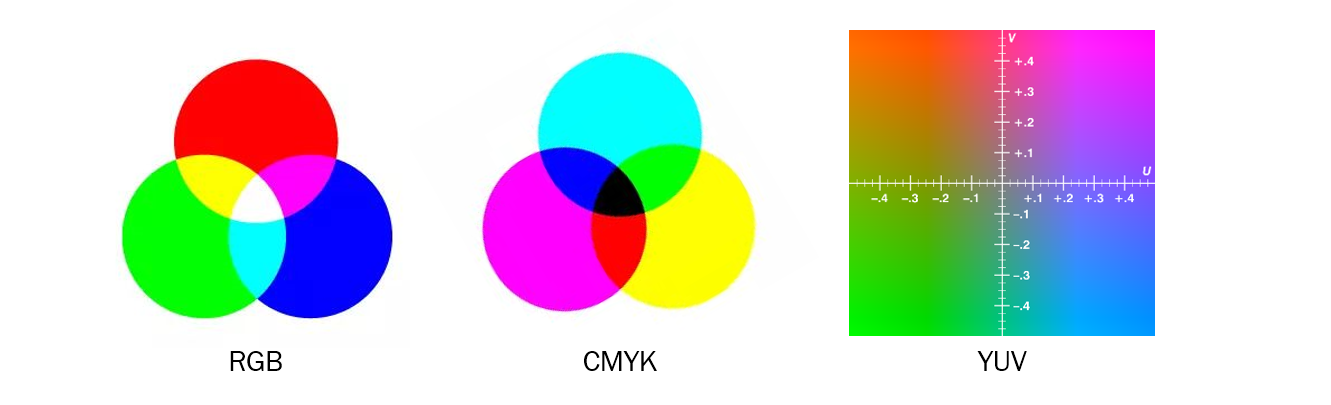
在表示颜色前,我们需要先构建一种色彩模型,它是抽象的、不依赖于设备载体的数学模型。就像直角坐标和极坐标都能表示一个平面上的点,同一种颜色也能用不同的色彩模型来表示。常见的色彩模型有常用于数码显示的RGB模型,常用于印刷的CMYK模型,以及常用于视频流媒体的YUV模型。

对数码产品感兴趣或稍有了解的同学,“色彩空间”和“色域”这两个概念,在介绍屏幕性能时,被提及的概率往往会比“色彩模型”更大。简单来讲,可以认为“色彩模型规定了色域之后,形成了色彩空间”,又或者称“色彩空间≈色彩模型+色域”。常见色彩空间例如sRGB、AdobeRGB、P3,三者虽然都属于RGB色彩模型,但在色域规定的范围上各不相同,因此最大能表示的颜色数量也不相同。
相邻色与互补色
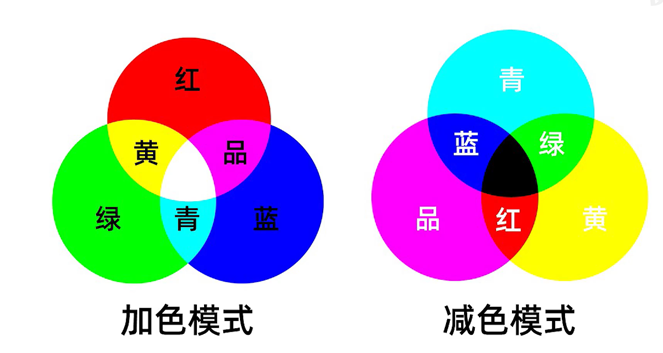
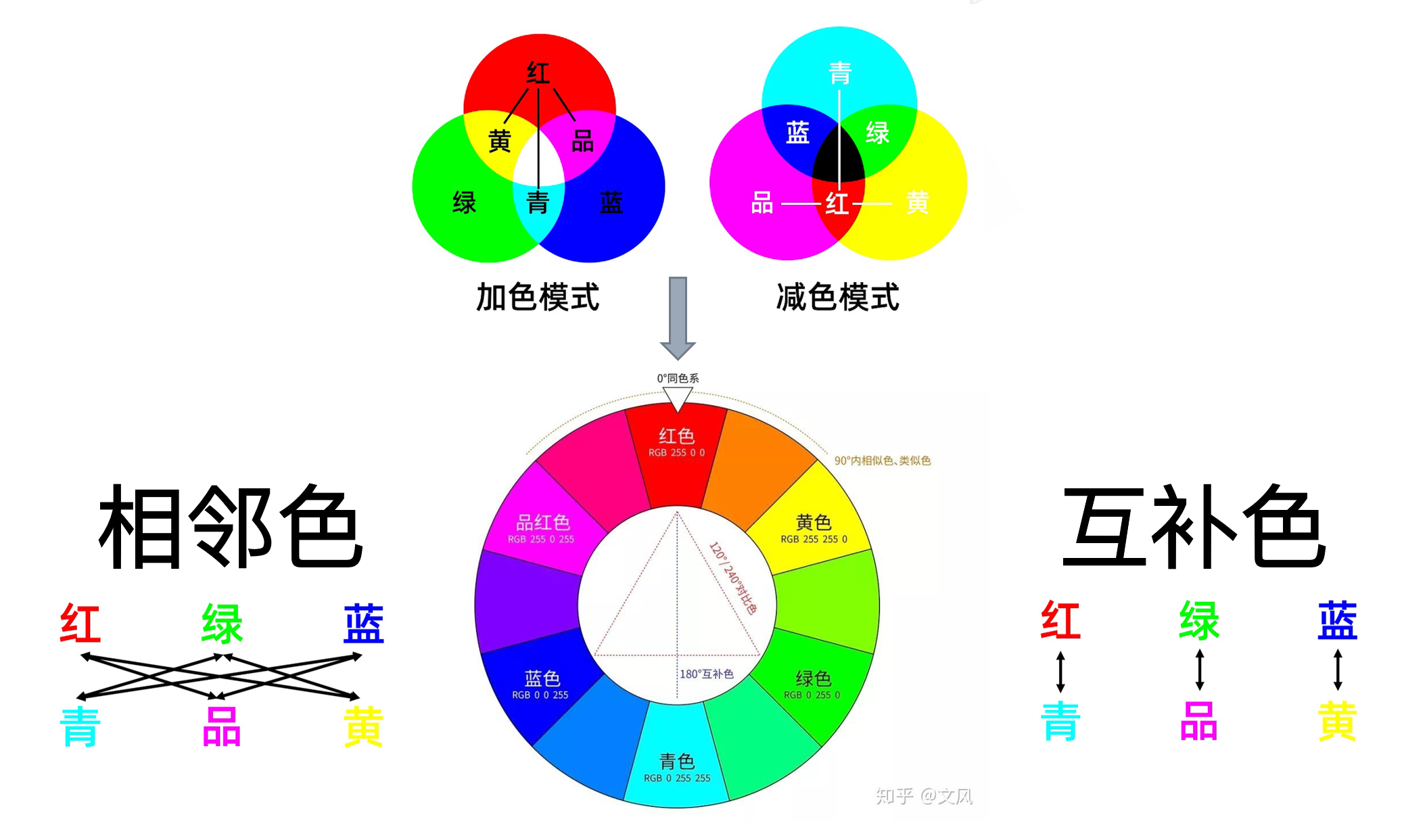
在摄影中,我们常接触的是RGB和CMYK色彩模型,他们的三原色分别是红、绿、蓝,和青、品、黄,又分别称作加色模式和减色模式。我们注意到,将三原色中的任意两种加以混合,得到的是另一种三原色中的一种颜色。据此,我们可以将两种三原色重新排布成一个色相环(色轮),并延伸出相邻色和互补色的概念。

相邻色指的是色轮上90°内的颜色,例如红色的相邻色是品红和黄色;互补色指的是色轮上180°相对的颜色,例如红色的互补色是青色。
记忆小技巧,在LR、PS等软件中,色温是蓝黄互补,色调是绿品互补,剩下的是红青互补
简单应用:增强某种颜色
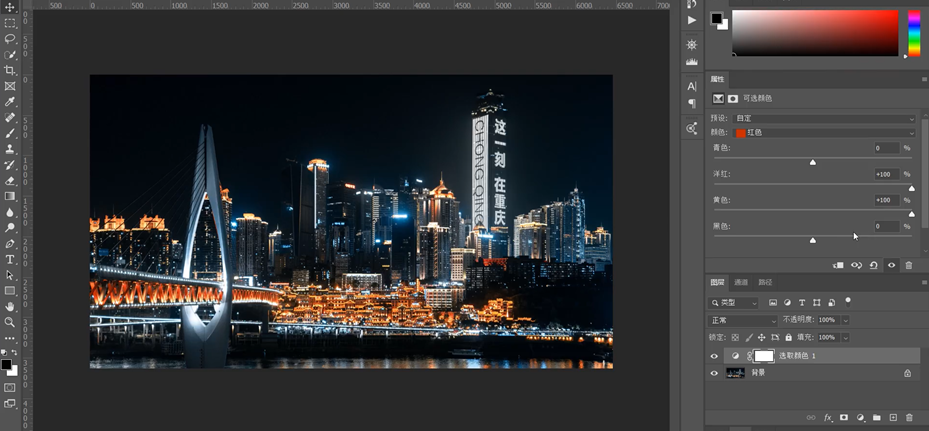
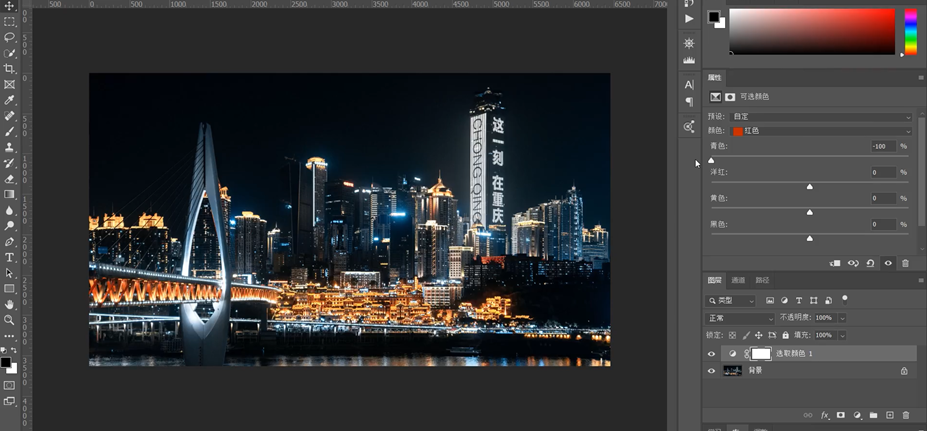
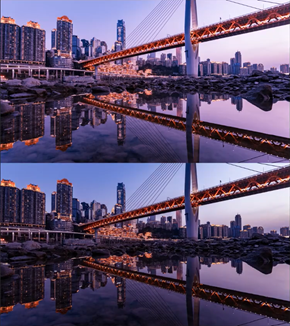
相邻色和互补色的应用直接体现在调色和修图上,例如,增强某一种颜色有两种方法。分别是增强某种颜色的相邻色与减少该颜色的互补色。例如,如果要增强画面中的红色,有以下两种做法:
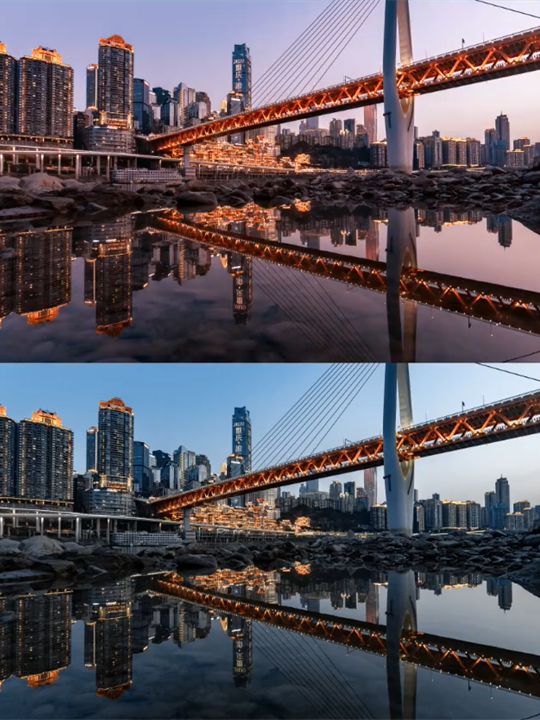
可能有人会有疑问,这互补色和相邻色在调色上有什么区别吗?事实上,在实际使用中我们发现:加色对应的红绿蓝 增加会让画面变亮,减少会让画面变暗;减色对应的青品黄 增加会让画面变暗,减少会让画面变亮。
如何理解这种现象?让我们回到开头提到的加色模式与减色模式,看看两者的定义。
不难发现,加色模式混合后得到了白色,而减色模式混合后得到了黑色,这与在调色中使用的结果是相符合的。